Let's admit it: when it comes to interacting with the web, we’re all a little spoiled. We’re used to websites like Facebook, Pinterest and Evernote. We all own a smartphone with fancy-looking apps. Yet when we create web applications, we often forget our users are no different. They expect a rich interaction and a fast, dynamic user interface. Providing this kind of interaction can be crucial to your business. This is where you win or lose the hearts of your customers.
In recent years, there has been a shift in how we build web applications.
Modern web applications are often client-side oriented. The UI-related logic is implemented in the browser, using JavaScript, rather than at the server. In a series of three blog posts we will show you how client side web architecture can help you build a fast, user-friendly web app.
So what do we mean by client side web architecture? You guessed right: it is the opposite of the traditionally used server side web architecture. Let's dig a little deeper into the meaning of these concepts.
Server side web architecture
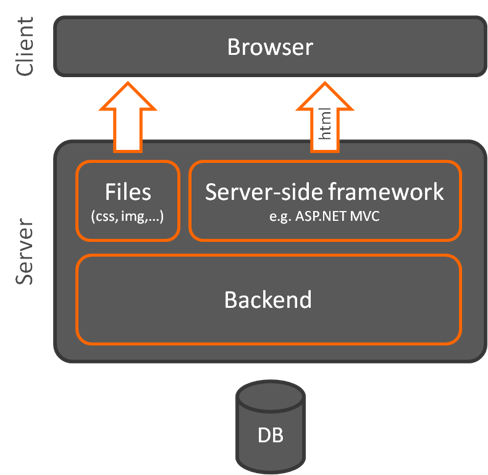
When a web application is built using a server side web architecture, all the UI-related work is done by the server.
The server responds to HTTP calls by returning HTML. The task of the client (the browser) consists solely of displaying the HTML it receives from the server. Example frameworks for server side web architecture are ASP.NET MVC and Spring MVC.

From this example we learn that in a server side web architecture:
- The server generates the HTML
- The HTML is ready to display: it contains presentation (markup) as well as data
- No caching. Because the HTML contains the data, it changes every time the data changes
- For every change on the page, an entire page reload is required
Lego vs Playmobil
Choosing between client and server side architecture is like choosing between Lego and Playmobil.
Let's say you (the browser) are building a castle (a webpage). You would like to change something about that castle, for example upgrade the gate to the latest model.
With Playmobil, you would have to order a whole new castle from the Playmobil factory (the server).
With Lego however, you can just order some new parts and plug them into your existing castle. Awesome.
And it gets better: other people can order the same Lego parts to build trucks, spaceships and pirate ships. So for all of you Lego fans: let's take a look at client side architecture.

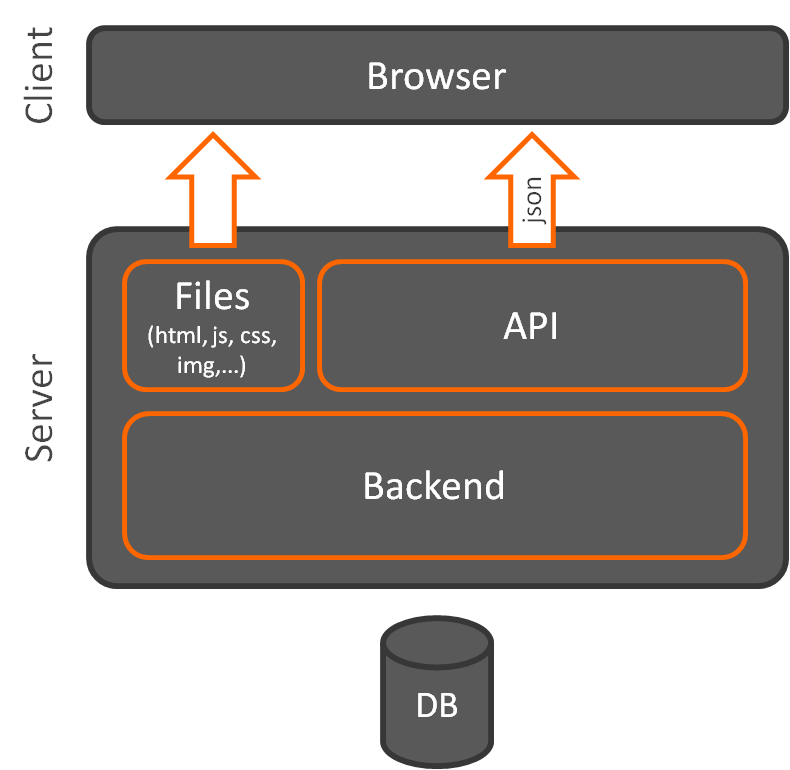
Client side architecture
An application uses a client side architecture when most or all UI-related work is done by the browser. Generally speaking, the server exposes an API (often RESTful) that returns data (typically JSON). This time it is the job of the client to construct the page: it needs to fetch the data from the server and insert the data into the HTML using DOM manipulation. This is where JavaScript comes into play.

Let's go back to our example:
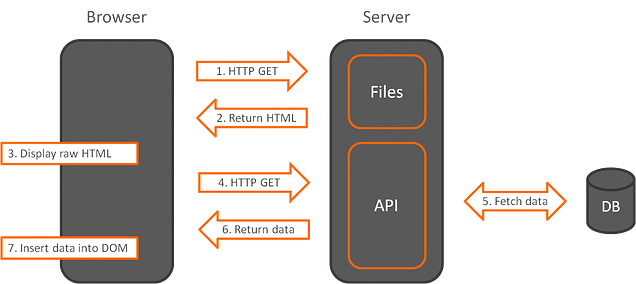
When a user browses to a website with a client side web architecture, the browser first requests the HTML from the server. Contrary to server side architecture, the HTML does not contain any data. It is merely a static template in which the data will be injected later. At this point, the browser can already display the raw HTML (general layout, labels, images...).
Next, the browser performs one or more asynchronous GET requests to the API of the server to fetch the data. The server retrieves the data from the database and returns it to the browser. Finally the browser inserts the data into the HTML (DOM manipulation).

Although at first sight this looks more complicated, the proper thing to say is that client side architecture is more granular. Think about our Lego castle. When only a part of the page must be refreshed, client side architecture allows you to only fetch the data for that part of the page. With server side architecture, you would need an entire page reload.
That being said, let's take a look at the properties of client side oriented applications:
- Efficient use of the network. We only fetch what needs to be fetched. This becomes especially important in a mobile context, when dealing with a slow 3G network.
- Optimized for caching. The HTML is static and can therefore be cached. It is also possible to cache API calls.
- Rich interaction through dynamic UI components. Panels, popups, autocomplete… the use of JavaScript opens up new ways to interact with your users.
- No UI blocking and no slow page reloads. Data is fetched asynchronously and dynamically inserted in the page.
- Efficient use of the database. Again, because we only fetch what we need.
- API reuse. Like our Lego parts, the API can be used for other purposes than your web app’s UI.
The biggest challenge to client side architecture is that you need to take into account the different browsers and their versions. Thanks to new web standards, this has become much easier.
Apart from this, client side architecture offers some major benefits. In the next post we will show you just how much you can improve the efficiency and usability of your web app. We will compare client and server side architecture using an example application.
Hope to see you there!
Featured image by Bit Rebels